We’ve made a few changes to Numbas and the editor recently, with the aim of improving usability. It involved moving some parts of the editor around, so I thought I’d better show what we’ve done.
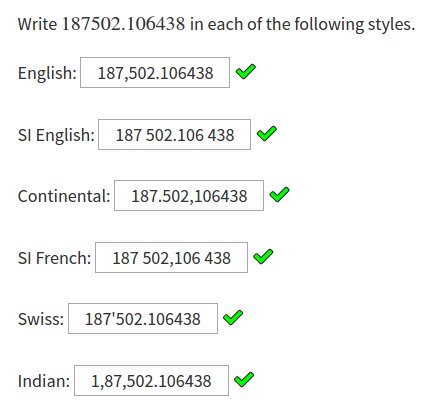
First of all, when you submit an answer to a part of a Numbas question, the input changes colour depending on the score you were awarded. (If you’ve got score feedback turned off, it turns the same colour no matter how you did)
Here’s an example:
Now, on to the editor!
We wanted to make it more obvious, for a novice question author, how to proceed through the editor to write a question.
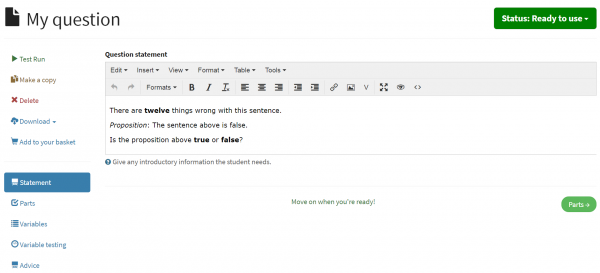
The main tabs have been re-ordered to match the order you’d expect to write things – first you write a question statement; then set up parts where the student can enter their answer; define variables used to randomise the question; and finally write a worked solution.
The “settings” tab is now further down; the intention is that you’ll deal with it once you’ve actually written your question!
To really guide authors through the question-writing flow, the little pager at the bottom of each tab now give you some hints about what you should be doing, and then lights up the button to move to the next tab once you’ve done it.
The other aspect of the editor we’ve rearranged is the part editors.
When you first visit the “Parts” tab, you’re presented with a big button to add a part. This button is now a dropdown, so you select the part type first, before the editor appears.
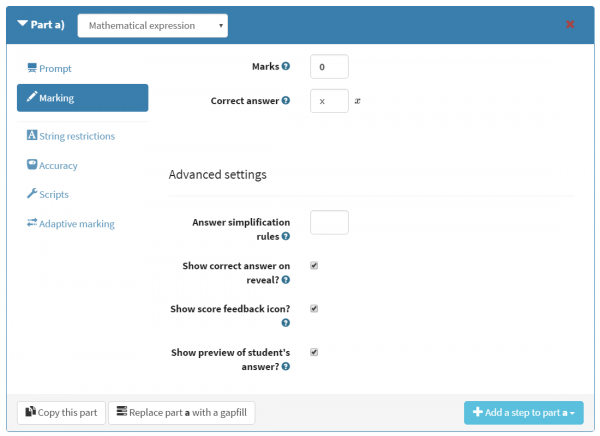
We wanted to make it obvious which fields you need to fill in to get a workable question, and which are extra settings you can use to refine the behaviour of the part. Now the tabs you need to look at are separated visually from the less-important tabs, and the most important fields within each tab are also separated from the rest. In the ‘Marking’ tab, the fields you don’t have to change immediately are grouped under an “Advanced settings” header.
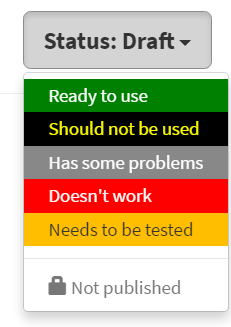
We’ve moved the “delete this question/exam” and “make a copy” buttons over to the left toolbar, so they’re not buried in the “Settings” tab. We’ve also moved the feedback dropdown to the header, combining it with the existing ‘stamp’ which shows the current feedback status. Now, all questions and exams begin in the “draft” state, and clicking on the stamp lets you choose a feedback stamp to apply. There’s also a line showing the publication status of the question/exam, as a little reminder to publish items when they’re ready.

I hope that these changes increase your enjoyment of Numbas; if you have any comments or suggestions, we’d love to hear them at numbas@ncl.ac.uk.
Other recent changes
Numbas runtime
- Rather than “round your answer to 0 digits”, the number entry precision hint now says “round your answer to the nearest integer”. Thanks to Anbarasi U for picking up this up-for-grabs issue!
- You can now ask for different styles of notation when students enter numbers, or when displaying numbers to students. This will be of particular use to teachers in countries where the decimal separator is a comma instead of a full stop. (docs)

- When there’s an error processing some LaTeX, the error message now tries to make it easier to pin down where the error occurred by giving some context. Thanks to Bernhard von Stengel for suggesting this. (issue)
- You can set the value of an HTML tag’s attribute based on question variables by adding an attribute of the form
eval-<attribute>. (issue, example) - There is now a “dictionary” data type in JME – a structure mapping string keys to values. This makes working with JSON data much easier! (docs, examples)
- An error is thrown if you try to ask for a negative number of decimal places or significant figures for a number entry part. Thanks to Kaustubh Mallik for picking up this up-for-grabs issue!
- Each part now has a “show feedback icon” option, which is on by default. If turned off, the tick/cross feedback icon is not shown next to the part. Thanks to VSN Reddy Janga for picking up this up-for-grabs issue! (docs)
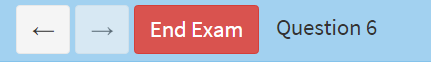
- When you reach the last question in an exam on a device with a small screen, there’s now a big red “End exam” button in the top nav bar, so you don’t have to slide out the main navigation. Thanks again to VSN Reddy Janga for picking up this up-for-grabs issue.

- A compiled Numbas .zip package now contains a copy of the source .exam file, so you can restore it to the Numbas editor in future. Thanks one final time to VSN Reddy Janga for picking up this up-for-grabs issue.
- Fixed a bug where numbers in exponential form were messed up when rounding was applied. (issue)
- Syntax errors in the templates used by a theme to create the exam HTML are now caught when the exam is compiled. (code)
- Negative numbers now get the same amount of whitespace around the minus symbol whether you’ve got the fractionNumbers rule turned on or not. (code)
- A complex exponent is bracketed correctly when rendering to JME. (code)
sin(x)^nis rendered in TeX as $\sin^n(x)$, following the (inconsistent, misleading, but prevalent) convention. (and other trig functions likewise) (code)- The part feedback box is displayed even when the question only has one part. (code)
- Exams now have a “show student name” option. Turning it off means the student’s name will not be shown on the results page. (code)
- There was a list of variable names which would never be evaluated in a question. We inherited this from our old system, because it made translating our existing bank of questions easier. This list has now been removed. (code)
- The maths expression input box now updates its preview correctly in Safari on iOS. (issue)
Numbas editor
- TinyMCE has been upgraded to version 4.5. This fixes a few bugs, most notably the one that led to a huge blank space when you first load the editor!
- You can now preview a content area, with variables substituted in and maths rendered, from within the editor.
- The “copy this part” button reads ‘gap’/’step’ as appropriate. (issue)
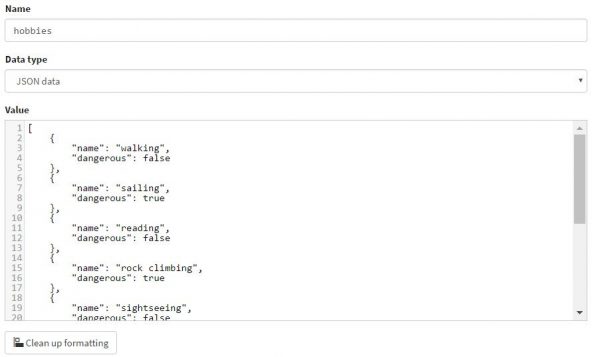
- There’s now a “JSON data” template for variable definitions, so you can just paste JSON data in and use it straight away. (code)

- When you click the “replace with a copy” button on a question in an exam, the copy is placed in the same project as the exam. (issue)
- If a question is deleted while you’re editing an exam which uses that question, the reference is silently removed from the exam. (issue)
- The code editor can now grow to 90% the height of the window. (code, issue)
LTI provider
- The LTI provider is now much more robust when the connection breaks. It falls back to HTTP requests when the WebSocket breaks, saves everything to local storage so it can resume when the connection is restored, even if you close the browser in-between, and shows lots of warning messages if the connection is broken for a long time. (code)
- A sensible error message is shown when you try to upload something that isn’t a SCORM package. (issue)